Ace Info About How To Build Icons
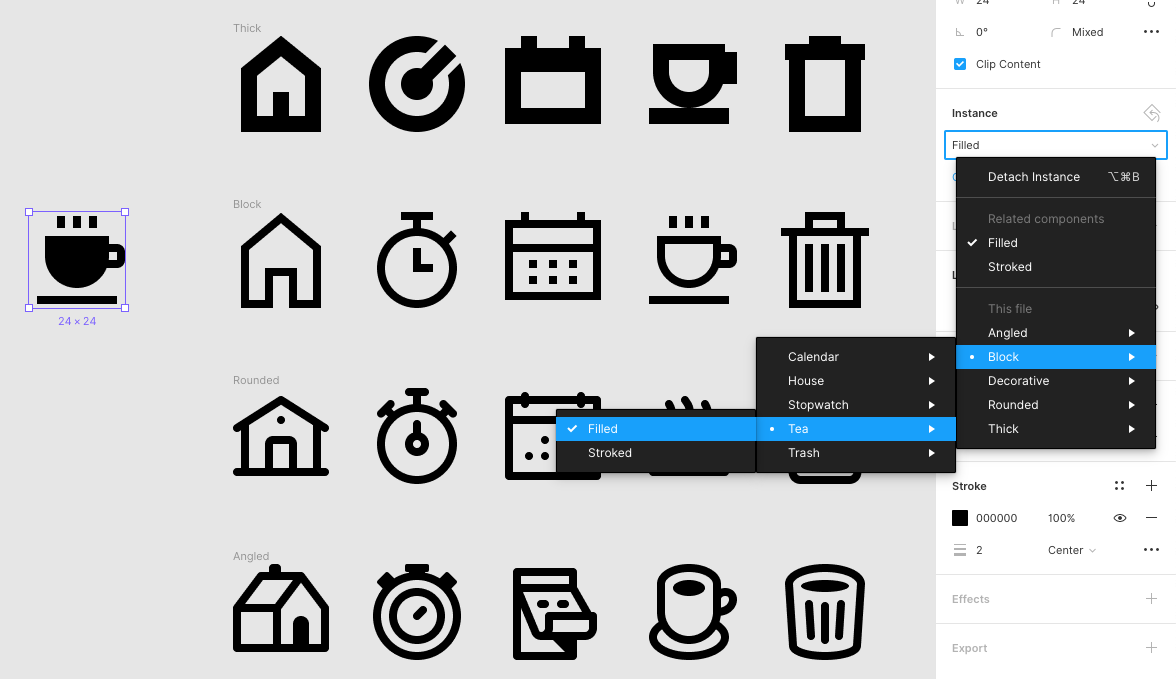
Using icon libraries like streamline is fast and will give you 95% of the icons needed, but sometimes you need to design your own.
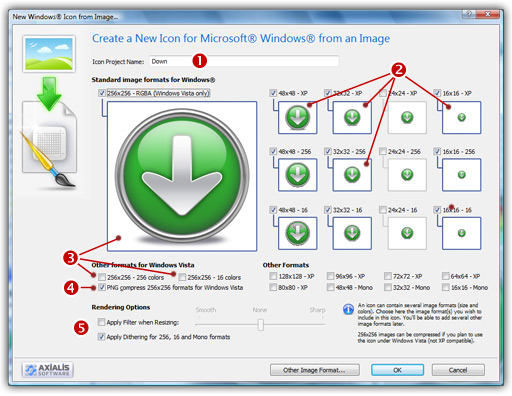
How to build icons. To insert an icon, add the name of the icon class to any inline html element. On windows its the print scr key. In the insert resource dialog box, select icon or cursor and choose new.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Add boiling water to fill the jar about halfway. Then go to photoshop create a new.
Leveraging a library like font awesome can be an easy way to add icons to your site. On mac its cmd+shift+4 and drag the region to capture. After your icons have been uploaded to the icomoon app, choose the glyphs you need and, instead of generating a font, click the generate svg/png button.
For cursors, a 32 × 32,. Prepare a large cookie sheet (13” x 18”) by lining it with parchment paper. Have you ever wanted an icon of your company logo?
(set aside the remaining ½ cup aside. Melt 2 cups of chocolate chips in the microwave. Pour ½ cup of sugar over the grapes.
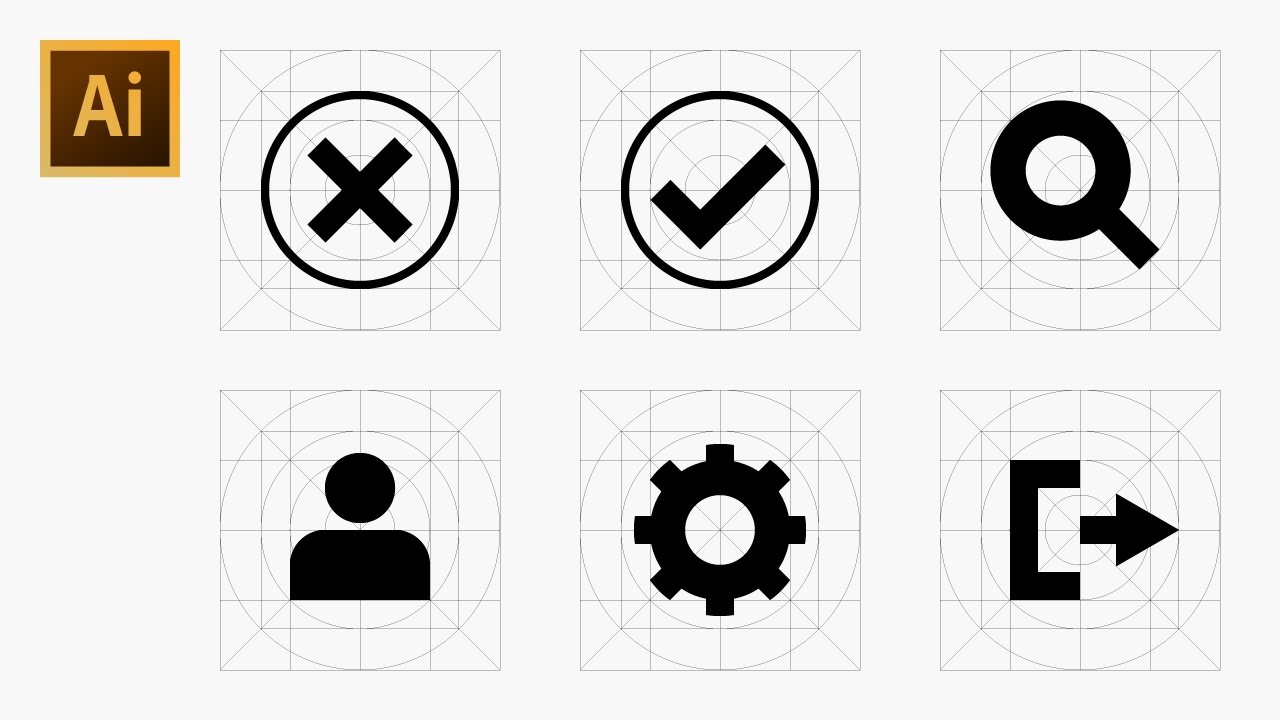
Every icons creator knows that the “less is more” philosophy is the key to the icons graphic design. Convert files online free and fast! Fill the jar the rest of the way with.





![How To Create An Icon In Windows 10 [Full Guide]](https://cdn.windowsreport.com/wp-content/uploads/2020/07/brushes-tab.png)